div class="article-body">
今天要分享的是格友蘇菲問過的一個問題
蘇菲想要讓文章內的影片自動調整大小
蘇非有提供一個網站http://fitvidsjs.com的教學
因為不是很清楚該怎麼套用,所以請我幫忙看一下
這程式正確來說..應該是讓該影片在網頁裡所屬區塊內會自動放到最大
當我們將瀏覽視窗縮小時,影片大小也會自動縮小,避免畫面被截掉
該網站也放了一段影片說明,可以大概了解到程式的功能
網站說明目前支援的影片有YouTube,Vimeo,Blip.tv,Viddler,Kickstarter
接下來就是如何將語法套用到自己的部落格
完整的語法如下(適用痞客邦)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="http://fitvidsjs.com/js/jquery.fitvids.js"></script>
<script>
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$("#main").fitVids();
});
</script>
因為該程式是用jQuery 寫的,所以第一行是引用Google提供的jQuery
第二行是直接拿該教學網站的jquery.fitvids.js來用,這是主程式,網站也有提供該js下載
自架網站的可以直接下載回去放到自己的網站裡使用
倒數第三行就是我們需要修改的地方
要讓程式知道影片是放在哪個區塊位置
上面語法設定的位置是 #main
#main是痞客邦的文章區塊,包含文章跟側邊欄位
所以只要影片是放在文章裡或是設邊欄位裡都會自動調整大小喔~
再來就是要把該語法放到哪去????
上面囉哩八嗦一堆的看不懂沒關係,先把語法複製起來
然後貼到下面兩個位置其中之一即可..
第一個~
管理後台 --> 基本/進階設定 或直接連到 http://panel.pixnet.cc/blog/config
左邊有個 [部落格描述] ,原本的內容不用變更
將語法貼到原本內容的後面
然後按下右下角的[儲存設定]就好囉~
第二個~
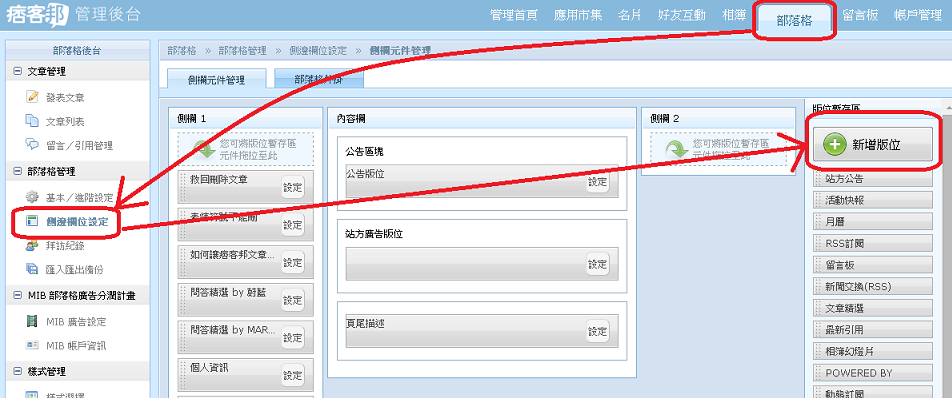
管理後台 --> 側邊欄位設定 或直接連到 http://panel.pixnet.cc/blog/sidecolumn
再右邊點選[新增板位] ,把語法貼到 [自訂欄位內容]
[自訂欄位標題] 我的建議是輸入 <!-- 隨便你打 -->
<!-- --> 這東西是個註解,所以不會出現在網頁上
因為加上的語法是不會出現在網頁上,所以沒有人會想只顯示個標題在那邊吧
版位新增後會再右邊的[版位暫存區]最下面,記得要將他拖放到[側欄1]或是[側欄2]
最後再按下右下角的[儲存版位]
以上~
提醒格友,在複製Youtube影片的崁入語法時,網頁上Youtube語法下面有三個勾選項目
請勾選 [使用舊版內嵌程式碼] ,這樣調整大小的程式才有作用喔~
有什麼問題再留言讓我知道吧!