本文引用自blogbackup - 如何讓痞客邦文章內的圖片不會忽大忽小
div class="article-body">
2013/12/24 修改
發現新方法,請複製以下CSS語法
.article-content img {
max-width: 100%;
max-height: 100%;
}
連到 http://panel.pixnet.cc/theme/blog/editcss
如下圖將語法加到CSS原始碼的最後一行

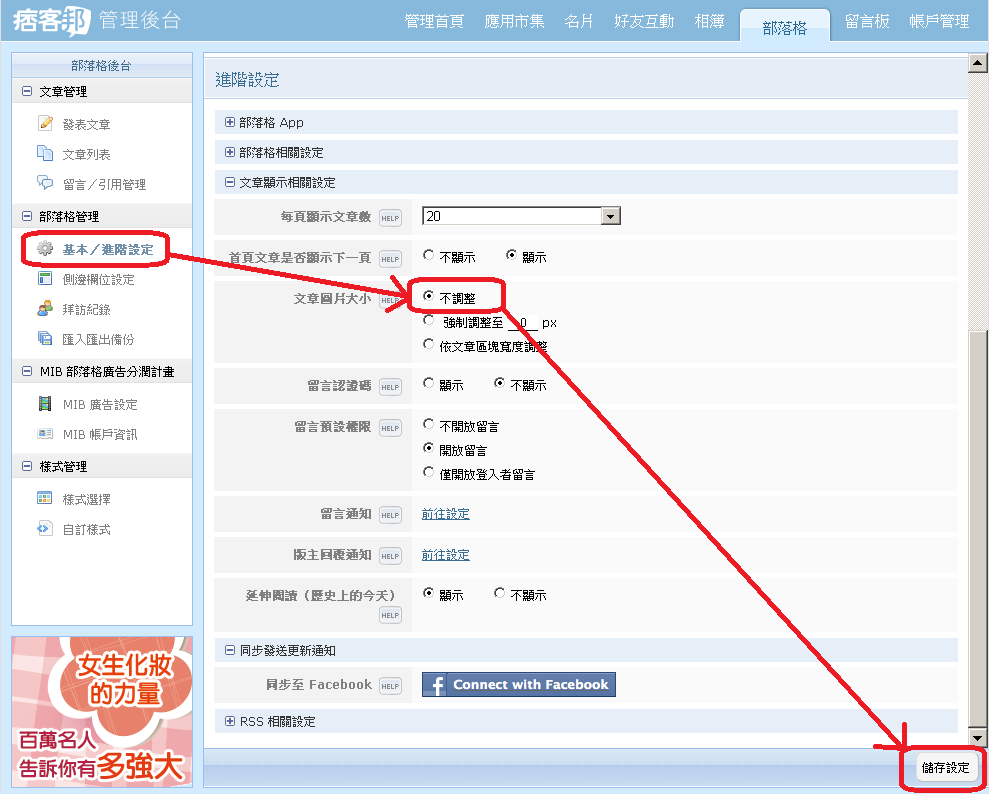
然後到[基本/進階設定] http://panel.pixnet.cc/blog/config
如下圖,設定[文章圖片大小] 為 [不調整]
以上,文章內的圖片就不會因為滑鼠移過而變大變小,也不會被截掉過寬的部份
發表文章要插入相簿的圖片時,請將[顯示尺寸]選擇最大的[大(不超過1024)]
若有任何問題或是看不懂得請再留言吧!