
本篇~是針對完全不會做版型的格友設計的,
方法不見得完全正確,
但~希望用這種方式能教會大家如何製作版型,
也真的希望對大家能有所幫助。
但~請先看完製版前言..
製版時~先麻煩完全按照月的做法去學習製作與摸索,
因為語法上每家有所不同,簡單與複雜度也各有不同,
所以月選了較為簡單的(Tina~小小世界 部落格版型(402) Green Spring )
本篇主旨為~版型主圖製作教學,不教語法部份,
因為~月看也不懂語法...都是自行摸索的...
月在這提供一個語法解釋與說明:常用的css語法整理
★事前準備:
1.原版語法來源:Tina~小小世界 部落格版型(402) Green Spring
2.月重新編製的語法:no.3櫻花之美版型語法
3.部落格主圖位置:櫻花之美版型教學主圖
4.部落格底圖位置:櫻花之美版型教學底圖
5.版型圖片上傳空間:免費圖片上傳空間
6.製作用的軟體名稱:PhotoImpact 12 請自行尋找
7.其他素材,因為圖檔較小,可以直接點右鍵存在您的桌面上使用,或月的x日誌 ,找各式素材。
 (上標背景圖)
(上標背景圖)
 (左右欄位~上標背景圖)
(左右欄位~上標背景圖)





 (管理按鍵)
(管理按鍵)


 (文章前小圖)
(文章前小圖)  (左右欄位小圖)
(左右欄位小圖)

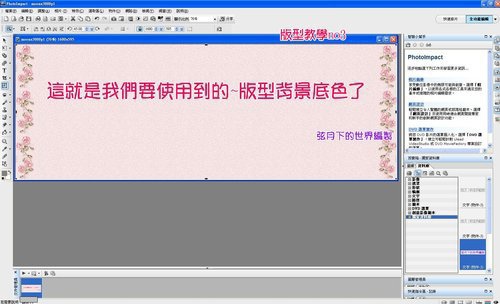
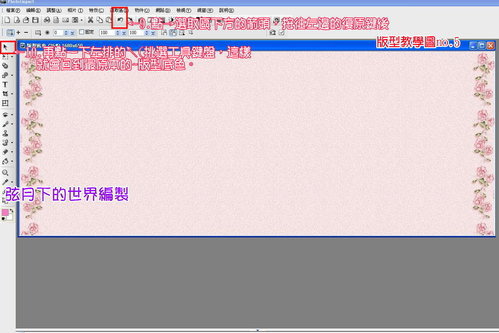
★首先製作版型底色
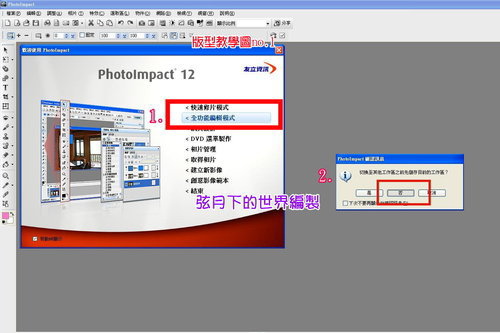
開啟
點→檔案→開啟舊點,找月提供的版型底色,

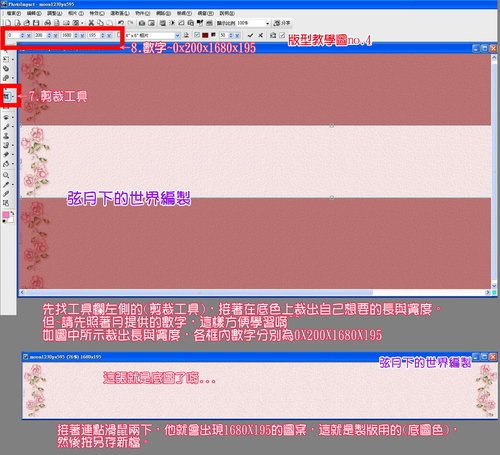
先找工具欄左側的(剪裁工具),接著在底色上裁出自己想要的長與寬度。
但~請先照著月提供的數字,這樣方便學習唷^^

如圖中所示裁出長與寬度,各框內數字分別為0X200X1680X195
接著連點滑鼠兩下,他就會出現1680X195的圖案,這就是製版用的(底圖色),
然後按另存新檔。

點→選取區下方的箭頭,按往左邊的復原鍵後,
再點一下左排的↖(挑選工具鍵盤,這樣就會回到最原本的~版型底色。

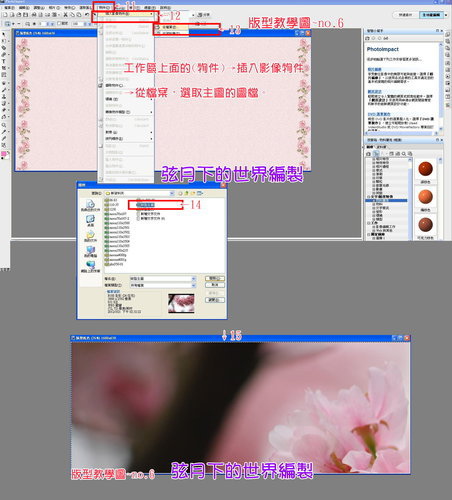
★再來是~主圖製作
點工作區上面的(物件)→插入影像物件→從檔案,選取主圖的圖檔。

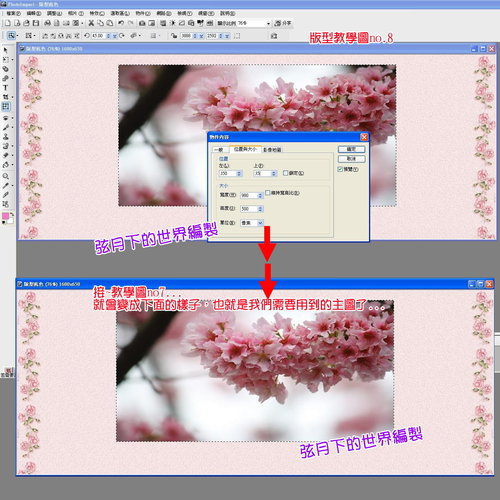
不管主圖檔案有多大,按下(變型工具)後,直接在圖上點右鍵,會跳出對話欄,
選第二項(位置與大小),把維持寬高比(R)這裡的ˇ 去掉。

再把(大小)下方(寬度(W))裡的數字3888及(高度(G))的數字2592改掉,
寬度改980,高度改500,再把上面(位置)→左(L)改成350,上(P)改35後,按確定即可。
P.S:A、B、C、D的順序不能顛倒,不然會亂掉唷^^
一定要先改大小,才能改左跟上,不然圖會亂掉!

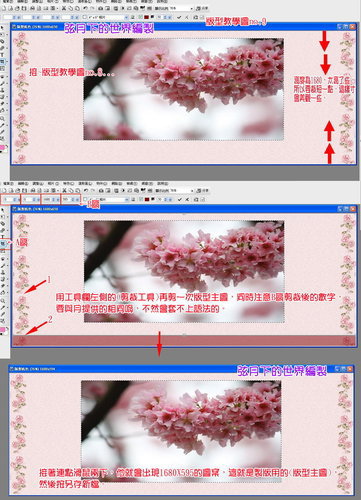
用工具欄左側的(剪裁工具)再剪一次版型主圖,同時注意B區剪裁後的數字,
要與月提供的相同唷,不然會套不上語法的。
因為月附上的是左右兩邊有花的背景底圖,所以在裁剪時,要注意上~主圖與下~背景底圖的接縫問題,可以看一下紅色的箭頭一跟二那個地方....
因為月準備的主圖高度為650,會太過長,不但沒這麼美觀,而且版面大,開啟的速度也會慢一點點吧...
再者~有些上傳空間有檔案容量限制,所以~建議還是做的夠用、夠美、省空間,且檔案小一點就好。
各框內數字分別為0X0X1680X595
接著連點滑鼠兩下,他就會出現1680X595的圖案,這就是製版用的(版型主圖),
然後按另存新檔。

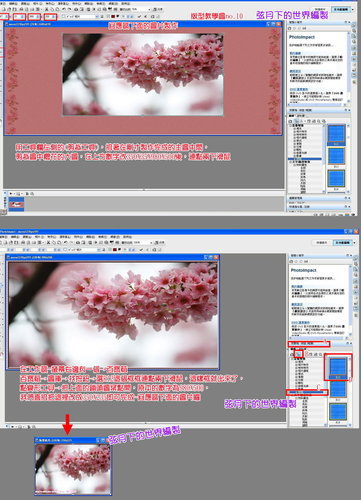
★回應區下面的圖片製作
用工具欄左側的(剪裁工具),接著在剛才製作完成的主圖中間,
剪裁圖中櫻花的大圖,在上方數字改350X35X980X500後,連點兩下滑鼠,
在工作區~螢幕右邊有一個→百寶箱
百寶箱→圖庫→找按鈕→選R12這個框框連點兩下滑鼠,這樣框就出來了,
點變形工貝→把上面的鎖頭圖案點開,原本的數字為980X500,
我們直接把這裡改成350X235即可完成~回應區下面的圖片囉

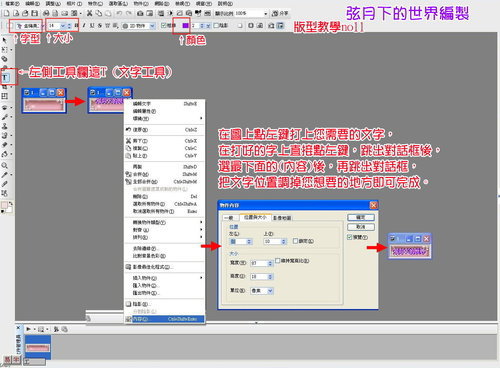
★按鍵製作:
點→檔案→開啟舊點,找月提供的按鍵小圖
在左側工具欄這T (文字工具),挑自己喜歡的字型與大小、顏色後,
在圖上點左鍵打上您需要的文字,
在打好的字上直接點左鍵,跳出對話框後,
選最下面的(內容)後,再跳出對話框,
把文字位置調掉您想要的地方即可完成。

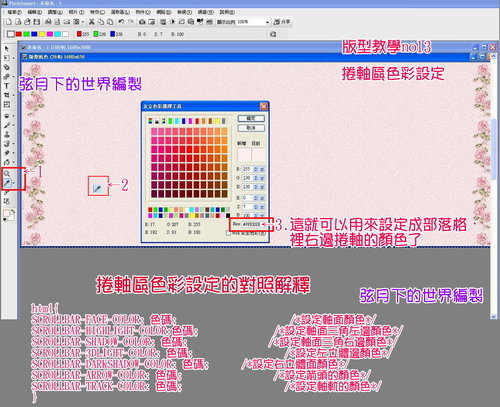
★捲軸區色彩設定:
在語法中的~捲軸區色彩設定,要如何選色呢?
點工具欄左邊的(色彩選取工具),
接著~
在底圖處隨意點上您想要的顏色或地方,
他會跳出一個對話框~如圖所示...
在對話框最下排~Hex框內有個(#F6E2E3)的代號,
這就可以用來設定成部落格裡右邊捲軸的顏色了...
★舉一反三~
凡在語法中看到#....的,就是要設定顏色或是改變顏色的地方唷^^
/*捲軸區色彩設定*/也可參照教學圖no13,方便您快速修改
html{SCROLLBAR-FACE-COLOR:#F6E2E3;
SCROLLBAR-3DLIGHT-COLOR:#F6E2E3;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR:#F6E2E3;
SCROLLBAR-BASE-COLOR:#F6E2E3;}
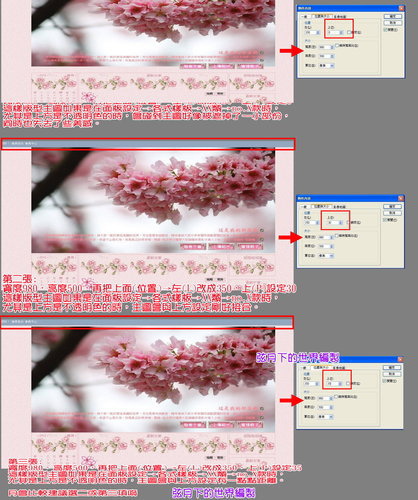
★數字設定上的差異:
在主圖製作時,月提供了一組設定的數字,
寬度改980,高度改500,再把上面(位置)→左(L)改成350,上(P)改35
在最後一項為什麼會設定35呢??
請大家參加一下,上面三張圖:
第一張:
寬度980,高度500,再把上面(位置)→左(L)改成350,上(P)設定0
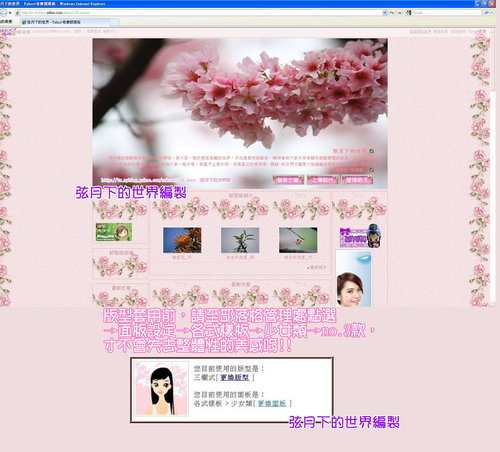
這樣版型主圖如果是在面板設定→各式樣板→XX類→no.X款時,
尤其是上方是不透明色的時,會碰到主圖好像被遮掉了一小部份,
同時也失去了些美感。
第二張:
寬度980,高度500,再把上面(位置)→左(L)改成350,上(P)設定30
這樣版型主圖如果是在面板設定→各式樣板→XX類→no.X款時,
尤其是上方是不透明色的時,主圖會與上方設定剛好接合。
第三張:
寬度980,高度500,再把上面(位置)→左(L)改成350,上(P)設定35
這樣版型主圖如果是在面板設定→各式樣板→XX類→no.X款時,
尤其是上方是不透明色的時,主圖會與上方設定有一點點距離。
月會比較建議選二或第三項唷^^
★.這種教學方式,不知道大家看懂了嗎??希望大家能學的愉快,也能自製出屬於自己的版型唷
★ 本篇教學圖片如有看不清楚的地方,請到 的部落格相簿~(部落格版型圖示區)看, 會有大圖讓您看的更清楚唷^^
的部落格相簿~(部落格版型圖示區)看, 會有大圖讓您看的更清楚唷^^






