【Pixnet更換背景圖語法分享】~預設版面Ocean Love解析
看到痞客的到處都是制式的面版, 您是否想要更換背景圖, 設計自己專屬的部落格背景呢? 夢痕分享我的css語法給大家, 希望大家能有一個溫暖漂亮的部落格版面!
首先請利用製圖軟體將您喜歡的背景圖尺寸修改成1024x800, 然後上傳到您的網頁空間, 取得背景圖網址, 再依照下列部驟做!
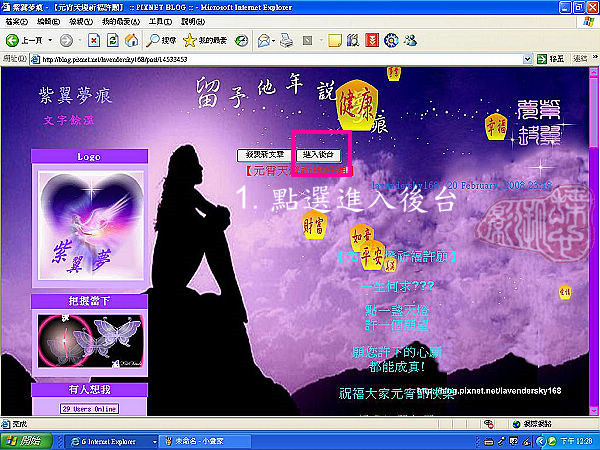
1. 輸入帳號和密碼登入後, 請點選進入後台

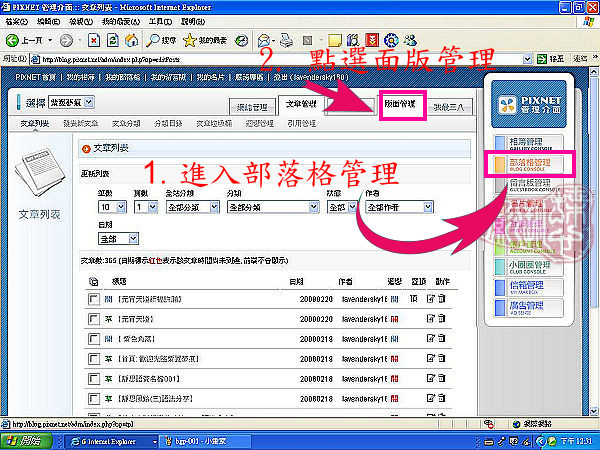
2. 進入部落格管理, 點選面版管理
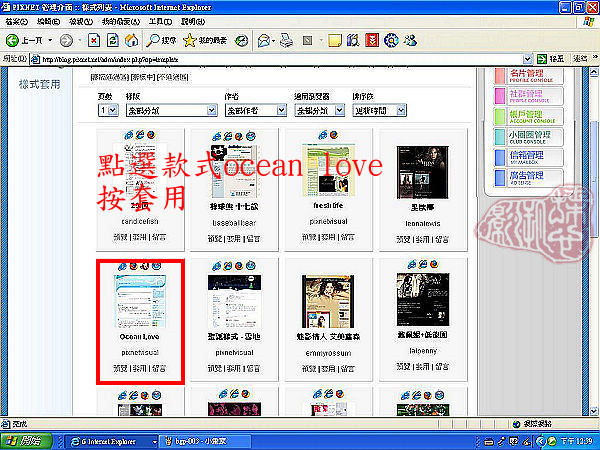
3. 點選款式Ocean love, 按套用

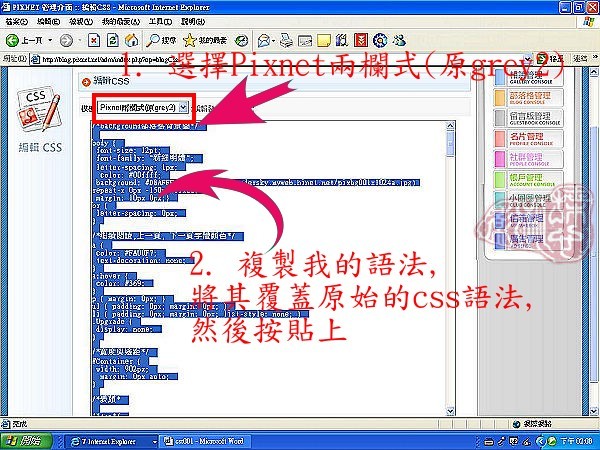
4. 請選擇Pixnet兩欄式(原grey2)版面會出現預設的css語法, 請複製網頁最下方夢痕所設計的版面語法, 完全覆蓋預設的css語法, 然後貼上! 再輸入背景圖網址!
5. 點選更新
6. 點選我的部落格!
7. 點選檢視中的重新整理! 醬子就大功告成嚕!
當背景更換完畢, 請再進入css語法進行文字顏色, 大小的修改, 記得更新後, 一樣返回我的部落格, 按重新整理, 這樣版面才會變更!
祝福大家改版成功!
夢痕的css語法分享:
/*background部落格背景圖*/
body {
font-size: 12pt;
font-family: "新細明體";
letter-spacing: 1px;
color: #00ffff;
background: #D8AFFF url(請輸入背景圖網址) repeat-x 0px -150px fixed;
margin: 10px 0px;}
br {
letter-spacing: 0px;
}
/*繼續閱讀,上一頁, 下一頁字體顏色*/
a {
color: #FA00F7;
text-decoration: none;
}
a:hover {
color: #369;
}
p { margin: 0px; }
ul { padding: 0px; margin: 0px; }
li { padding: 0px; margin: 0px; list-style: none; }
.Upgrade {
display: none;
}
/*寬度與邊距*/
#Container {
width: 902px;
margin: 0px auto;
}
/*表頭*
/*top*/
#Top {
position: relative;
height: 120px;
color: #FA00F7;
border-top: 0px solid #ccc;
padding: 0px;
z-index: 1;
}
/*部落格名稱字體大小,位置及顏色*/
#BlogHeader {
width: 500px;
overflow: hidden;
font-family: "標楷體";
font-size: 24pt;
padding: 20px 0px 0px 10px;
margin: 2px 0px 0px 0px;
}
#BlogHeader a { color: #9999ff; }
#BlogHeader a:hover { color: #9900ff; }
/*部落格介紹*/
#BlogDescr {
position: absolute;
bottom: 0px;
left: 20px;
width: 500px;
height: 50px;
font-family: "標楷體";
font-size: 16pt;
text-align: left;
color: #FA00F7;
padding: 0px 10px 0px 0px;
overflow: hidden;
}
/*userLink*/
#userBlock {}
#userBlock .Sidebody { padding: 10px; }
#userBlock .userImg td {
width: 200px;
text-align: left;
}
#userBlock .userImg img {
margin: 0px auto;
}
.userLink {
}
/*main*/
#Main {
margin: 10px 1px 0px 1px;
}
/*sidebar左右欄位*/
#Sidebar {
position: relative;
float: left;
width: 200px;
overflow: hidden;
word-break: break-all;
}
.Sideblock {
width: 200px;
margin: 0px auto 10px auto;
}
.Sidetitle {
height: 25px;
overflow: hidden;
}
/*左右欄位標題顏色*/
.Sidetitle H4 {
font-size: 12pt;
font-weight: dark;
line-height: 25px;
text-align: center;
color: #fff;
/*左右欄位標題底色*/
background:#9D37FF;
filter:alpha(opacity=30);
padding: 0px 8px;
margin: 0px;
}
/*欄位標題顏色*/
.Sidetitle H4 a { color: #fff;
}
/*欄位內容顏色*/
.Sidebody {
color: #1C19FF;
line-height: 18px;
background:#D8AFFF;
filter:alpha(opacity=30);
/*欄位字體邊距*/
padding: 10px;
margin: 0px 2px;
}
.Sidebody a { color: #8000FA; }
.Sidebody a:hover { color: #fff; background: #47a; }
.Sidebody img { vertical-align: middle; }
/*sidebar_other自訂欄位*/
#CalendarPlugin .Sidebody {
padding: 10px;
padding-bottom: 10px;
}
table.calMonth {
width: 200px;
margin: 0px auto;
}
table.calMonth th {
font-weight: normal;
line-height: 18px;
}
table.calMonth td {
text-align: center;
line-height: 20px;
border: none;
background: #bdf;
}
table.calMonth td a {
display: block;
background: #fff;
padding: 10px;
}
/*content文章寬度及位置設定*/
#Content {
float: right;
width: 550px;
margin-right: 0px;
}
/*文章標題*/
.mainEntry {
margin-bottom: 10px;
}
.mainEntryTitle {
height: 30px;
}
.mainEntryTitle H3 {
line-height: 30px;
font-size: 14pt;
font-weight: normal;
padding: 0px 0px 0px 10px;
margin: 0px;
}
/*標題連結字體顏色*/
.mainEntryTitle H3 a { color: #ff1c19; }
/*標題連結字體顏色*/
.mainEntryTitle H3 a:hover { color: #ff99ff; }
.mainEntryBody {
background: url() repeat-y;
}
/*發文日期*/
.date {
width: 550px;
height: 25px;
font-size: 12pt;
text-align: right;
color: #007AFA;
padding: 0px 0px 0px 0px;
}
span.date { background: none; margin-right: 10px; }
p.mainEntryBase {
line-height: 200%;
margin: 10px 10px;
}
/*人氣顏色*/
.mainEntryfoot {
color: #FF1C19;
padding-right: 5px;
}
/*pixnet佈置秘笈等字體顏色*/
.mainEntryfoot a { color: #00BCBE; }
/*pixnet佈置秘笈等連結字體顏色*/
.mainEntryfoot a:hover { color: #3799FF; }
.mainEntryfoot br { line-height: 0px; }
input#trackback_url {
color: #aaa;
font-family: "Arial";
font-size: 10pt;
letter-spacing: 1px;
border: none !important;
border-bottom: 1px solid #FF37FD !important;
padding: 0px;
}
.mainEntryBottom {
height: 20px;
padding: 20px 0px 5px 0px;
}
.mainEntryBottom a.ptop {
display: block;
width: 50px;
text-align: center;
/*TOP字體顏色*/
color: #FF37FD;
margin-left: 10px;
}
.mainEntryBottom a.ptop:hover {
color: #fff;
}
.maintagline {
margin: 5px 10px;
}
.maintagline b {
font-weight: normal;
margin-right: 10px;
}
.maintagline br { display: none; }
.maintagline img { vertical-align: middle; }
.extended {
margin: 0px 10px;
}
.extended b {
font-weight: normal;
}
.extended a {
margin-left: 25px;
}
/*comments文章回應留言版*/
#Comments {}
H4.commentTitle {
font-size: 0px;
font-weight: normal;
color: #DC00D9;
line-height: 3px;
}
H4.commentTitle a {
display: block;
width: 100px;
height: 30px;
text-align: left;
font-size: 0pt;
text-indent: -5000px;
background: url(http://p4.p.pixnet.net/albums/userpics/4/5/420045/1182914119.gif) no-repeat center center;
margin: 18px auto;
}
H4.commentTitle a:hover {}
.commentBody {
padding: 0px;
margin: 0px auto;
}
.CommentInnerBox {
color: #DC00D9;
background: none;
border-bottom: 1px solid #8be;
margin-bottom: 10px;
}
.CommentInnerBox br { line-height: 0px; }
.commentheader {
color: #666;
padding: 5px 10px;
}
.commentcontent {
padding: 10px;
}
.commentcontent br { line-height: 18px; }
.commentposterinfo {
color: #47a;
height: 20px;
_height: 17px;
_padding-top: 3px;
line-height: 20px;
text-align: right;
padding-right: 5px;
}
.commentposterinfo a { background: #ace; }
.commentposterinfo a:hover { background: none; }
.commentposterinfo br { display: none; }
.commentposterinfo img {
visibility: hidden;
width: 12px;
height: 12px;
vertical-align: middle;
}
.replyBox {
background: none;
border: none;
padding: 0px;
margin: 0px 0px 10px 50px;
}
.replyBox span {
color: #33ccff;
padding: 0px 0px 0px 10px;
}
.replyContent {
color: #8F19FF;
padding: 5px 5px 5px 30px;
}
.replyInfo {
display: none;
}
/*footer*/
#pagefooter {
clear: both;
height: 38px;
text-align: left;
color: #58b;
border-bottom: 1px solid #ccc;
padding: 60px 0px 0px 10px;
}
/*pix首頁,會員專區,登出之字體顏色*/
#pagefooter a { color: #FA007A; }
/*pix首頁,會員專區,登出之xu連結字體顏色*/
#pagefooter a:hover { color: #58b; }
#pagefooter div { display: inline; }
#pagefooter img { display: none; }
/*捲軸顏色變更設定→紫框*/
html{
scrollbar-base-color : #FF55FD;整體顏色;
scrollbar-face-color : #b478f0;軸面顏色;
scrollbar-track-color: #9600f0;軸軌顏色;
scrollbar-arrow-color : #ff00ff;箭頭顏色;
scrollbar-3dlight-color: #ff00ff;左立體邊顏色;
scrollbar-highlight-color : #ff00ff;軸面左角邊顏色;
scrollbar-shadow-color : #ff00ff;軸面右角邊顏色;
scrollbar-darkshadow-color : #ff00ff;右立體邊顏色;
}


