|
G5軟體簡單製作左右框圖
完成了更改原圖檔,現在我們就以這個喵喵圖來製作部落左右欄框
沒有 Ulead GIF Animator 5,這套製圖軟體的請下載以下載點↓ Ulead GIF Animator 5,這套製圖軟體的請下載以下載點↓
程式下載點↓
http://rongedu.myweb.hinet.net/sharedl/gif5.rar
下載完後,點按資料夾進去,先安裝主程式『英文版』再安裝中文化

製作 一 打開製圖軟體 G5 開啟圖像檔案

開啟你的製圖軟體G5
1 → 點按左上角的黃色資料夾→開啟圖像檔案
2 → 更改好的喵喵圖,我的檔案名稱12345點選,按開啟
製作 二 調整圖像秒數

圖像已經在我們的工作檯上
1 → 選擇工具點選,在圖像上點一下,出現四週黑色小虛線,才能進行下一步驟
2 → 這張圖檔只有兩畫格,我們先在第一畫格點按,然後按鍵盤上的 ↑shift不放,
滑鼠在點按第二畫格,這樣一來兩張可同時調整秒數
3 → 對著兩畫格按滑鼠右鍵,會有個指令版,選擇 畫格內容(P)
4 → 出現另一個指令版,畫格屬性→延遲(D)調整秒數,這裡我調整30,等於延遲0.3秒,按確定
PS ※ 調整秒數方面,可單獨一一調整,想要有的動作慢,妙數就調多一點。
假如你製作的畫格不只兩畫格,同樣的先按第一畫格,按鍵盤↑shift不放,
滑鼠在點按圖檔的最後一畫格,這樣就可同時調整秒數
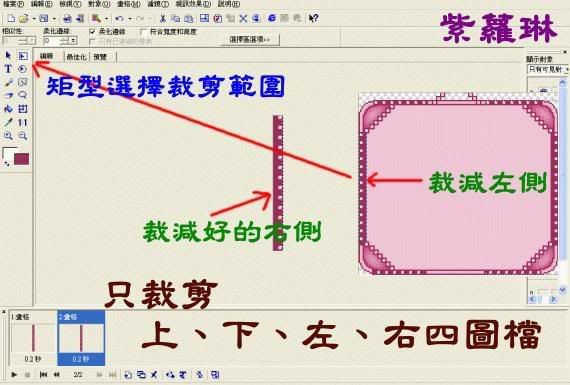
製作 三 裁減框線上欄

1 → 選擇區工具---矩型,選出我們要裁減的範圍
2 → 點按工具列的編輯(E),選擇裁減畫布(R)
製作 四 裁減完成 另存新檔

裁減好上欄,先儲存
1 → 點按工具列的 檔案(F),選擇另存為(A)→GIF檔案(G)
3 →面板指令→另存新檔,檔案名稱(N) 填上妳喜歡的檔名,這裡我填上000000做示範
4 → 填上名稱,直接按儲存(S)
PS※ 要記得你將圖檔給存在哪了唷?
製作 五 裁減框線 中間部份

上欄儲存完成,按1 →復原
2 → 選擇工具區--矩型,選擇要裁減的中間部分
3 → 編輯(E),點按裁減畫布(R),一樣的裁減好中間另存新檔
PS ※ 復原鍵,箭頭往左復原上一張,箭頭往右復原下一張
製作 六 裁減框線下欄部份

中間部分儲存,我們在次的點按1 →復原, (這裡擋住了,請參考製作五)
2 → 選擇區工具--矩型,選好下欄要裁減的範圍
3 → 一樣的,點按編輯(E),裁減畫布(R)
製作 七 裁減完成 另存新檔

下欄我們也裁減好了,進行儲存動作,點按檔案,另存為,GIF檔案,打上檔案名稱,儲存即完成
PS ※ → 圖檔製作好,必須上傳空間取得網址
以下就是琳製作好的成品 ↓



完成左右裝飾圖框
以下是單獨使用左右框線圖必須搭配的語法↓加上語法標題本身的底色會消失
/*Nav module header左右標題文字大小顏色置中*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{font-size:110%;background:transparent; color:#34A01C;text-align:center;}
font-size:110%→ 標題字體大小 color:#34A01C→ 標題字體顏色 text-align →字體置中,不想要置中可刪除
※ 也可在標題裡加上底圖網址 ※ ↓
/*Nav module header左右標題底圖文字大小顏色置中*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{font-size:110%;background-image : url(網址) repeat;color:#000000;text-align:center;}
font-size:110% →標題字體大小 (括號內)複製適合的圖檔網址 color:#000000更改字體色
/*左右欄底圖透明度*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:url(http:// );filter:alpha(opacity=0);}
加上此段語法,調整奇摩部落本身的左右內容透明度
/*left/right左右側欄加框圖*/
.yc3sec .rctop, .yc3sub .rctop {background:url(http://carolinebetty.googlepages.com/caroline2-22.gif ) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:109px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:4px;background:url(http://carolinebetty.googlepages.com/caroline2-20.gif ) repeat-y;}
.yc3sec .rcr, .yc3sub .rcr {padding-right:4px;background:transparent right repeat-y;}
.yc3sec .rcbtm, .yc3sub .rcbtm {background:url(http://carolinebetty.googlepages.com/caroline2-21.gif ) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:87px;font-size:0;position:relative;right:-0px;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*left/right左右欄加框圖語法解說*/
/*左右欄上方框圖 */
.yc3sec .rctop, .yc3sub .rctop {background:url(上方網址) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:上方高度px;font-size:0;position:relative;right:-0px;}
/*左右欄中間左側框圖 */
yc3sec .rcl, .yc3sub .rcl {padding-left:左邊離側寬度px;background:url(中間網址) repeat-y;}
這裡不用填上圖檔高度,而是調整標題跟內容字離左測邊的距離,數字大,標題內容文字往右移
/*左右欄中間右側框圖*/
.yc3sec .rcr, .yc3sub .rcr {padding-right:右邊離測寬度px;background:transparent right repeat-y;}
而這段語法是調整標題跟內容字離右測邊的距離,數字大標題內容文字往左移
左右調整依你喜愛,其中一邊數字大就偏離另一邊,這裡建議數字填上一樣讓文字集中於中間部份,
但不宜數字過大,大概在0-----10以內
/*左右欄下方框圖*/
.yc3sec .rcbtm, .yc3sub .rcbtm {background:url(下方網址) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:下方高度px;font-size:0;position:relative;right:-0px;}
製作 八 製作裁剪、語法多樣化


 

這裡的示範簡略,範例只裁減左右側,其它地方裁減都跟『喵喵』製作方法一樣
假如如你只想製作上方跟下方的左右框圖,/*左右欄中間左框圖*/不放圖檔,而改由顏色代替,就用以下語法
不想有底色background:#F2657F則把色碼數字刪除,只留下#
/*left/right左右欄加框圖--上下兩圖檔中間底色外圍虛線色*/
/*左右欄上方框圖 */
.yc3sec .rctop, .yc3sub .rctop {background:url(http://carolinebetty.googlepages.com/caroline2-22.gif ) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:109px;font-size:0;position:relative;right:-0px;}
/*左右欄中間左側框圖*/
.yc3sec .rcl,.yc3sub .rcl {padding-left:0px;background:#F2657F repeat-y;border:1px dotted #000000;}
/*左右欄中間右側框圖*/
.yc3sec .rcr, .yc3sub .rcr {padding-right:0px;background:transparent right repeat-y;}
/*左右欄下方框圖*/
.yc3sec .rcbtm, .yc3sub .rcbtm {background:url(http://carolinebetty.googlepages.com/caroline2-21.gif ) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:87px;font-size:0;position:relative;right:-0px;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*left/right左右欄加框圖--上下兩圖檔中間底色外圍虛線色語法解說*/
/*左右欄上方框圖 */
.yc3sec .rctop, .yc3sub .rctop {background:url(上方網址 ) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:上方高度px;font-size:0;position:relative;right:-0px;}
/*左右欄中間左側框圖*/
.yc3sec .rcl,.yc3sub .rcl {padding-left:0px;background:#底圖色 repeat-y;border:虛線尺寸px dotted #虛線色;}
/*左右欄中間右側框圖*/
.yc3sec .rcr, .yc3sub .rcr {padding-right:0px;background:transparent right repeat-y;}
/*左右欄下方框圖*/
.yc3sec .rcbtm, .yc3sub .rcbtm {background:url(下方網址 ) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:下方高度px;font-size:0;position:relative;right:-0px;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
或則你製作的圖檔分為上方、下方、左側、右側,而中間透明或你想加上底圖顏色就加入以下語法↓
但記得左右側方的圖檔,製作時不宜過寬
/*left/right左右欄加框圖--上下左右四圖檔*/
/*左右欄上方框圖 */
.yc3sec .rctop, .yc3sub .rctop {background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline2-24.gif) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:41px;font-size:0;position:relative;right:-0px;}
/*左右欄中間左側框圖 */
.yc3sec .rcl, .yc3sub .rcl {padding-left:6px;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline2-25.gif) #EEC4D6 repeat-y;}
/*左右欄中間右側框圖*/
.yc3sec .rcr, .yc3sub .rcr {padding-right:6px;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline2-27.gif) right repeat-y;}
/*左右欄下方框圖*/
.yc3sec .rcbtm, .yc3sub .rcbtm {background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline2-26.gif) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:25px;font-size:0;position:relative;right:-0px;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*left/right左右欄加框圖語法解說*/
/*左右欄上方框圖 */
.yc3sec .rctop, .yc3sub .rctop {background:url(上方網址) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:上方高度px;font-size:0;position:relative;right:-0px;}
/*左右欄中間左側框圖 */
.yc3sec .rcl, .yc3sub .rcl {padding-left:左側寬度px;background:url(中間左側網址) #底圖顏色碼(不用可刪除) repeat-y;}
/*左右欄中間右側框圖*/
.yc3sec .rcr, .yc3sub .rcr {padding-right:右側寬度px;background:url(中間右側網址) right repeat-y;}
/*左右欄下方框圖*/
.yc3sec .rcbtm, .yc3sub .rcbtm {background:url(下方網址) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:下方高度px;font-size:0;position:relative;right:-0px;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
以上是左右欄位的裝飾框圖製作,如想製作更改原圖檔,請參考↓
G5軟體更改原圖檔製作左右框圖
線上也有很多直接就可更改寬高尺寸的軟體,而G5是比較普遍的GIF製圖軟體,
但它調整大小總是會失真,所以琳 就提供我的作法,讓大家參考!

紫蘿琳 隨藝坊 http://tw.myblog.yahoo.com/jw!YFl.6UmaHk9bFp1B_BIetSfj/profile
|

