將動畫放置部落格教學
圖片有分靜態及動態圖片~其格式大多是 jpg 檔或是 gif 檔 , 在部落格中可以放置圖片(靜態或是動態均可) 的地方~~在文章發表區~留言板~~回應區~自定欄位~~或是自定式樣都可以放置
貼圖語法:
<img src="圖片網址" width="圖片寬度" height="圖片高度">
註: 圖片須先上傳網路空間取得網址再將網址貼在上面語法中圖片網址處
如何上傳取得網址請查看下面網址文章中圖解
http://tw.myblog.yahoo.com/lucy-2/article?mid=9&prev=11&next=8&l=a&fid=12
貼圖語法範例:
<img src="http://i63.photobucket.com/albums/h138/JustSara/Shining%20under/123.gif
" width="400" height="350">1 . 自定欄位貼圖
請查看下面網址圖文解說
http://tw.myblog.yahoo.com/lucy-2/article?mid=1&prev=8&l=f&fid=5
註:
在自定欄位中貼圖需注意寬度~~一般以 130 寬度以下較適合 , 如欄位設成無框線欄位可增至 150 左右
2 . 自訂式樣貼圖
請查看下面網址文章中圖文解說
http://tw.myblog.yahoo.com/lucy-2/article?mid=2&prev=12&l=f&fid=6
註:
在自訂式樣中不可以用上方貼圖語法~自訂式樣式CSS面板編排~需用CSS語法將圖片網址填上
在本部落格自訂式樣教學文章分類中有許多SS語法詳解
3 . 文章區貼圖
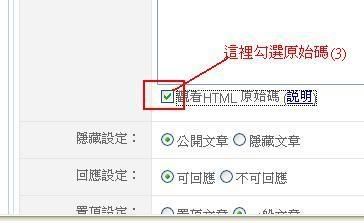
按部落格右上方發表文章→ 打上文章標題→ 選擇文章分類或新增新分類→ 將下方小方格觀看
原始碼打勾→ 將上方貼圖語法貼上(註: 文章區圖片寬度最好在600以內才不會將部落格區塊擠掉)
詳細圖解如下:


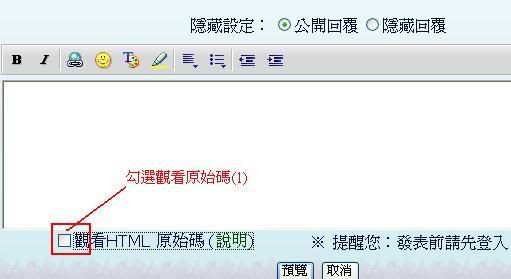
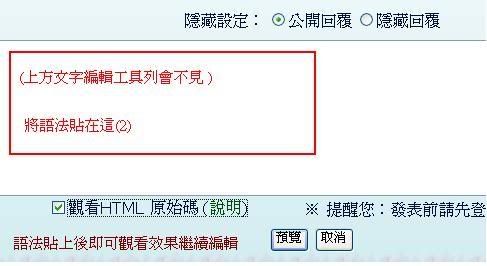
4 . 回應區貼圖:
按文章下方我要回應~或是回覆回應→ 勾選左下小方格觀看原始碼→ 將貼圖語法貼上
如下圖解:


5 . 留言板貼圖:
按我要留言~或是回覆→ 勾選下方小方格觀看原始碼→ 將貼圖語法貼上
如下圖解:

以上是部落格各部位貼靜態或是動態圖片方法~~

