本文引用自terisawu - ★ Blog小教學 - 製作自己專屬的Banner

詩詩這幾天為了改blog 留言簿 相本 個人資料的設計
忙到沒時間翻譯一些英文歌 請大家再耐心等候喔
不過這次詩詩要介紹一個對大家很有幫助的東西
就是 "自己動手設計你個人的專屬Banner (LOGO)"
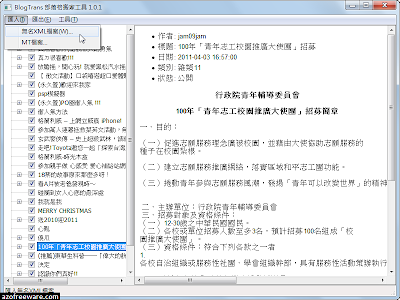
在google大神的幫助下 詩詩找到了一個很簡易製作banner的程式
大家可以搜尋"Banner Maker" 下載這個程式
使用方法真的很簡單喔 根本不需要去閱讀一大串的教學
直接打開程式就可以使用了 只不過這是試用版 只能用30天
所以這30天內 趕快做一些酷酷的banner 庫存起來
使用方法詩詩不多作介紹了 若真的看不懂英文 或者不會操作的人
麻煩看下載網頁上 它有做很詳細的介紹及教學
下面是詩詩做的動畫版的banner 這動畫版的比較難一點
你必須有兩張以上的圖(同款 只有一點點的小變化)
看你是要自己畫 或者自己在網路搜尋一下可愛的圖案
在animation那一步驟 插入你要的畫 (一定要兩張以上)
插入你要的畫之後 先存檔 就可以預覽看到完成的banner
不過在秒數設定方面 我發現它根本無法調 (或者是我自己感覺不出來)
anyway 若你不想要畫面跳動太快的話
在插入畫的時候 同一張畫 請重覆插入(我都一張畫 連續插入兩或三次)
這樣的話 畫面就不會動得太快 不會讓人眼睛冒金星的感覺
1.

2.

3.

4.

再來怎麼把自己的BANNER或BANNER放在自己的網誌上呢?
在"資料夾管理"那裡 新增一個資料夾後
然後會跑出一個新的資料夾 請點"連結管理"
把下面的語法 貼在第一個欄位"名稱" 後面的"網址"請打上要連結的網址
語法如下:
img src="http://pic.pimg.tw/terisawu/1190105931.gif"
記得上面的img要跟後面src整個複製起來 還有前後要加上"< >"這樣的括號喔!!
下面是詩詩的blog連結 若你們喜歡詩詩的blog
你們可以直接複製下面的語法後 貼在你們的網誌上
1.

img src="http://pic.pimg.tw/terisawu/1190105927.gif"
記得上面的img要跟後面src整個複製起來 還有前後要加上"< >"這樣的括號喔!!
複製語法 請點==>這個網頁
2.

img src="http://pic.pimg.tw/terisawu/1190105928.gif"
記得上面的img要跟後面src整個複製起來 還有前後要加上"< >"這樣的括號喔!!
複製語法 請點==>這個網頁
3.

img src="http://pic.pimg.tw/terisawu/1190105930.gif"
記得上面的img要跟後面src整個複製起來 還有前後要加上"< >"這樣的括號喔!!
複製語法 請點==>這個網頁
4.

img src="http://pic.pimg.tw/terisawu/1190105931.gif"
記得上面的img要跟後面src整個複製起來 還有前後要加上"< >"這樣的括號喔!!
複製語法 請點==>這個網頁